Novedades incorporadas en el 2016
A lo largo de este año 2016 hemos incorporado varias novedades muy interesantes en las aplicaciones. Un factor clave ha sido el lanzamiento de la versión 3.0 de la plataforma. Repasamos las funcionalidades de esta versión que permite varias cosas. El administrador podrá alimentar y modificar el contenido de la app. Y también realizar cambios gráficos y editar las opciones de configuración.
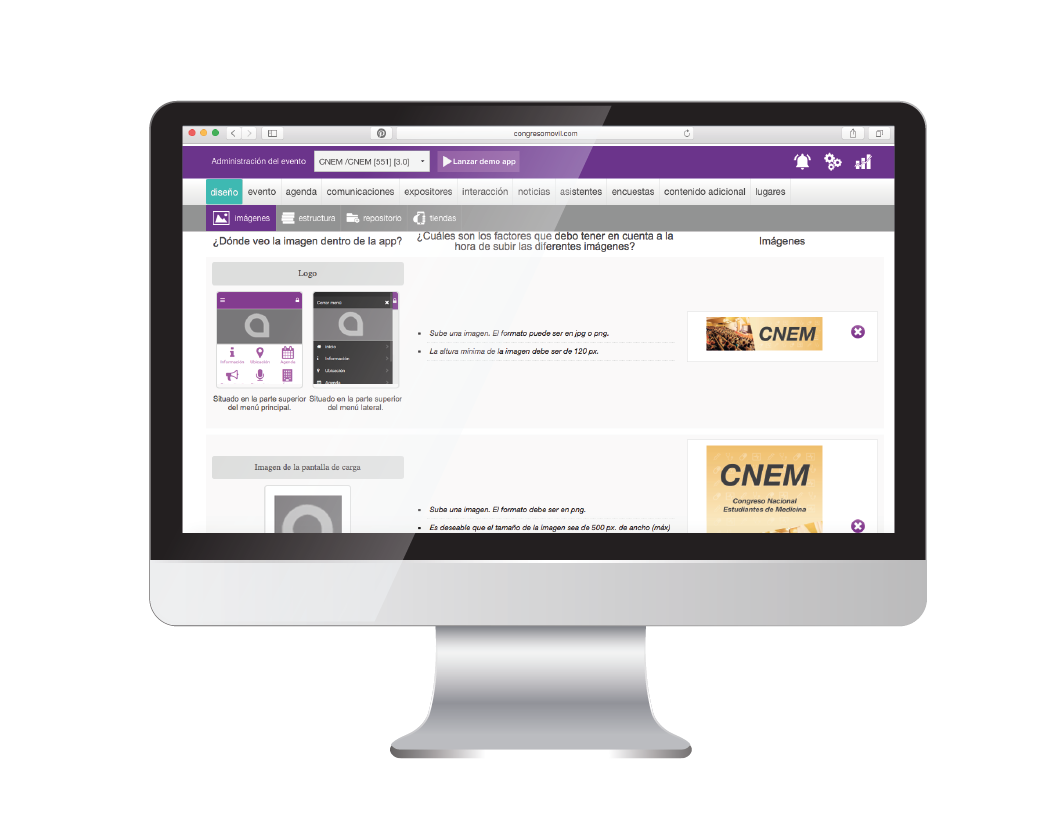
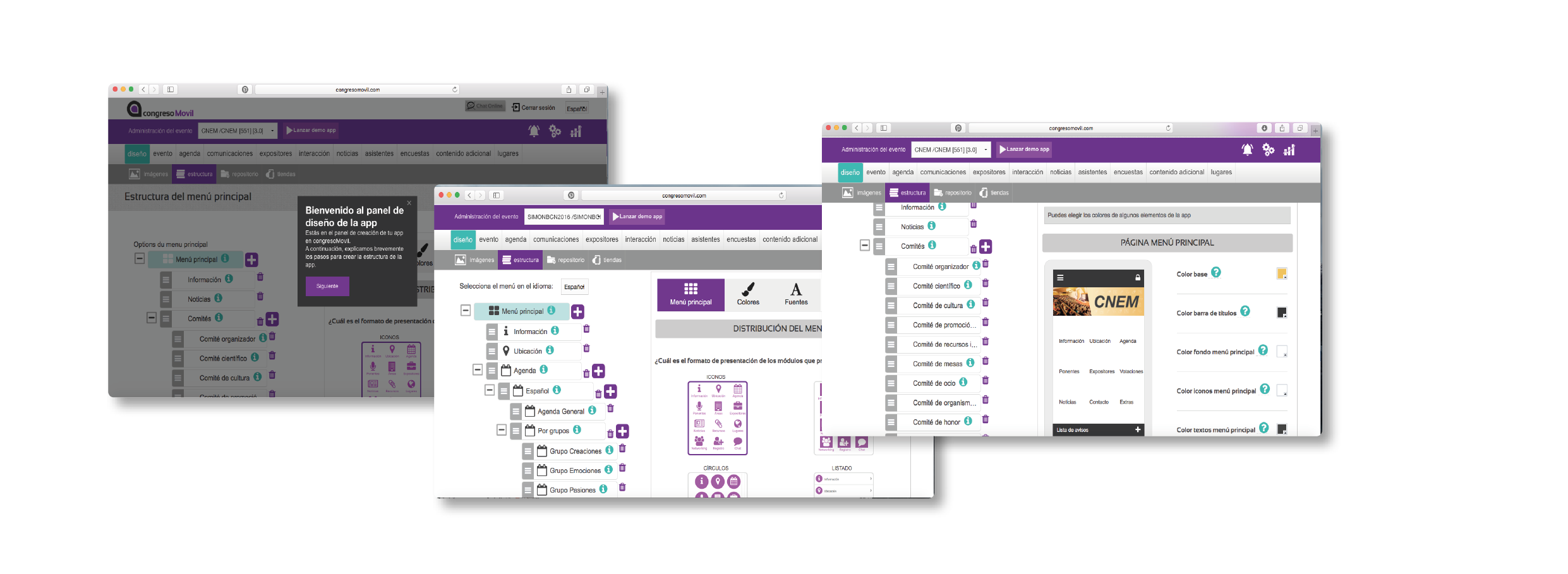
El gran cambio es la incorporación de la pestaña de DISEÑO dentro del panel de administración. Compuesto por los apartados de imágenes, estructura, repositorio y tiendas.
1. Imágenes: apartado desde el cual es posible subir las fotos de la app. Entre ellas: el logotipo del evento, la imagen de la pantalla de carga y el icono de cabecera de las páginas (el que vemos junto al título del módulo). Esta sección aporta gran flexibilidad a los administradores, quienes directamente pueden incluir las imágenes deseadas. Y realizar modificaciones sin tener que actualizar la versión de la app en tiendas.
2. Estructura: otra de las novedades es esta pestaña que muestra las opciones referentes a la configuración de la estructura de la app. Desde el número de apartados que debe tener la aplicación, el nombre o el orden de los mismos. A partir de ahora además, es posible incluir tantos módulos como se necesiten en cualquier momento. Hay tres tipos: estándar (agenda, expositores, redes sociales, enlaces a webs externas, etc.), de tipo texto (contenido libre) o de tipo menú (permite crear apartados y subapartados). Por otro lado, también los iconos de cada sección dentro de la pantalla principal de la app también se pueden personalizar. Disponemos de una galería de iconos o de la posibilidad de subir imágenes propias.
Otras opciones editables dentro de las novedades…
- Aspecto del menú principal. O cómo va a ser el formato de los módulos (iconos, cuadrados, círculos y listado), el número de iconos por fila en los diferentes dispositivos o si se muestran los iconos del menú acompañados por el título.
- Posición de los logos y los iconos. Elige si se muestra el logotipo del evento en la parte superior de la app, en el menú lateral, etc.
- Carrusel expositores. Slider de expositores o patrocinadores situado entre el logotipo oficial del evento y el listado de módulos. Con posibilidad de definir el número de logotipos que aparezcan por cada dispositivo (móvil, tablet, pc, ordenador de sobremesa) o el tamaño de los mismos, entre otros.
- Privacidad del contenido. Dentro de la configuración es posible administrar opciones de bloqueo/desbloqueo de la app. Por ejemplo, que todos los módulos de la app estén desbloqueados por defecto. O que haya una pantalla de bloqueo con código que aparezca al arrancar la app una vez descargada, etc.
- Definición de los colores. Todos los apartados de la app se pueden personalizar con los colores corporativos. Menús laterales, módulos, texto, base… y mucho más.
- Tipografías. A través del panel es posible seleccionar fuentes de un listado, o incorporar nuevas si fuera necesario.
Una vez definido el menú principal, lo siguiente sería editar las opciones que ofrece cada módulo en particular. Te contamos algunas novedades interesantes!
- Configura la app en el idioma que quieras o en varios: español, inglés o francés.
- En la agenda, elige si quieres mostrar alguna sesión como encabezado de las siguientes y diferencia la misma con diferentes colores. También si quieres que se muestren diferentes las sesiones que tienen lugar en el momento, o si quieres incluir un buscador de sesiones.
- Elige si quieres que sólo se muestren en la app los muros que están activos (aplicable también para las votaciones) y si quieres incluir el campo “dirigido a” para que los asistentes puedan enviar el mensaje a una persona en concreto.
- Dentro del módulo de comunicaciones, entre muchas cosas, también podrás incluir un buscador de comunicaciones por texto.
- En el módulo de ponentes, elige entre la ordenación alfabética del listado o asignando el orden que prefieras.
- Los expositores se pueden mostrar en la app sólo con el nombre y el logotipo, o con la ficha en detalle de información.
- Crea galería de imágenes a partir del apartado de recursos.
- Define las secciones que quieres que aparezcan en el módulo de “extras” (no hay que olvidar que algunas son obligatorias ;))
- Dentro del registro, puedes seleccionar los campos que quieres que aparezcan.
- En las áreas o salas, también se incluye la información correspondiente a las sesiones o expositores que tienen lugar en las mismas.
- Introduce los perfiles en redes sociales que necesites.
- Crea módulos de tipo enlace para incluir aquellas páginas webs externas de interés dentro de la app.
Y además destacamos…
3. Repositorio: pestaña desde la cual es posible subir aquellas imágenes que se quieren incluir en la app. Por cada imagen se genera de forma automática un enlace, que es necesario incluir en los apartados deseados para que las fotografías aparezcan correctamente en la aplicación. ¿Quieres saber más de cómo subir imágenes en la app? Pulsa en el siguiente enlace.
4. Tiendas: esta última sección permite configurar la información de la app en las tiendas: nombre, descripción, palabras clave, iconos, capturas de pantalla y enlaces.
Lo mejor… comprueba estas novedades por ti mism@! Crea una demo totalmente gratuita!