Fotogalería en la app de tu evento
Aprende a crear una fotogalería en la aplicación de tu evento.
En este post te enseñamos paso a paso a crear una fotogalería para la aplicación de tu congreso. Suele ser muy habitual incluir esta funcionalidad entre los organizadores de conferencias. Una buena forma de compartir experiencias y poder capturar momentos inolvidables.
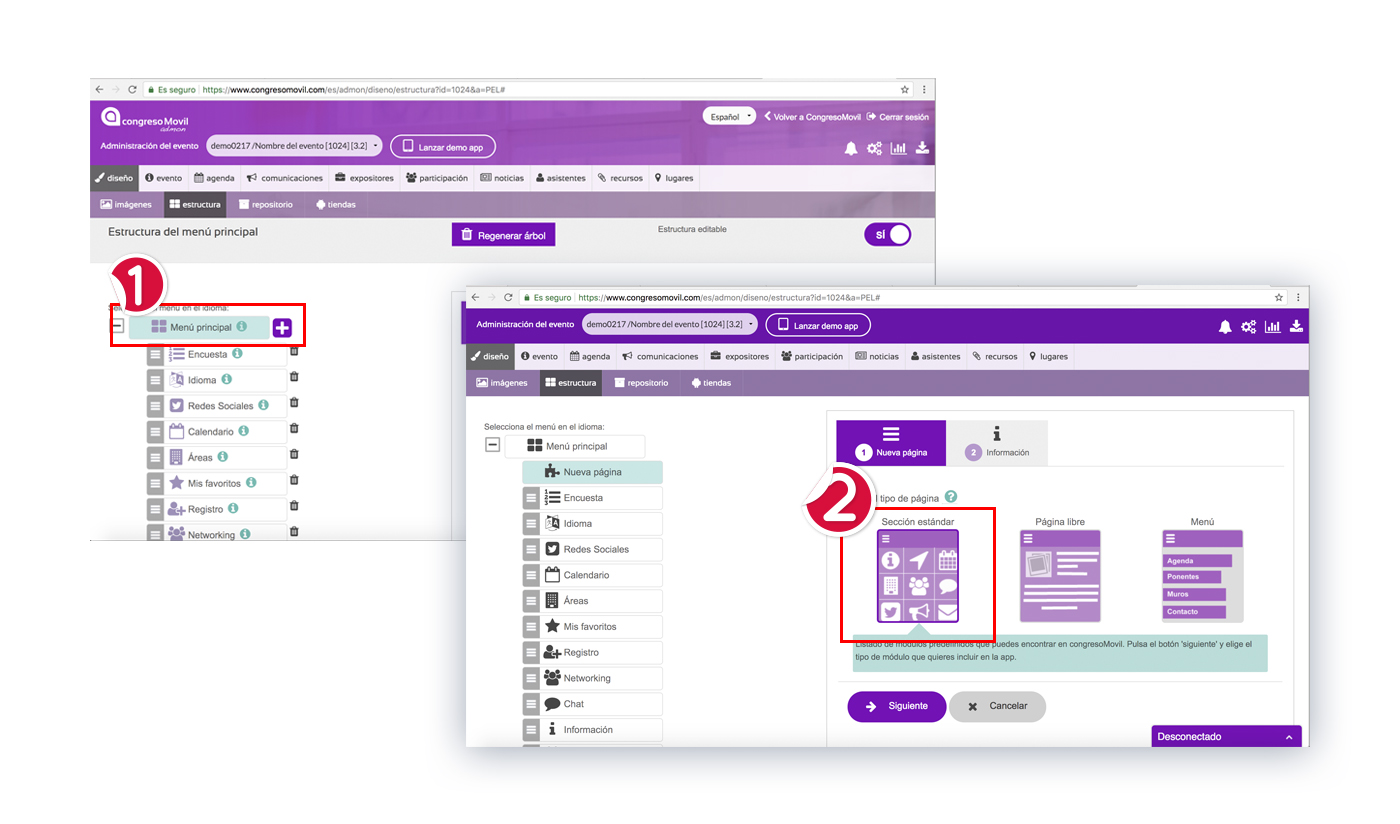
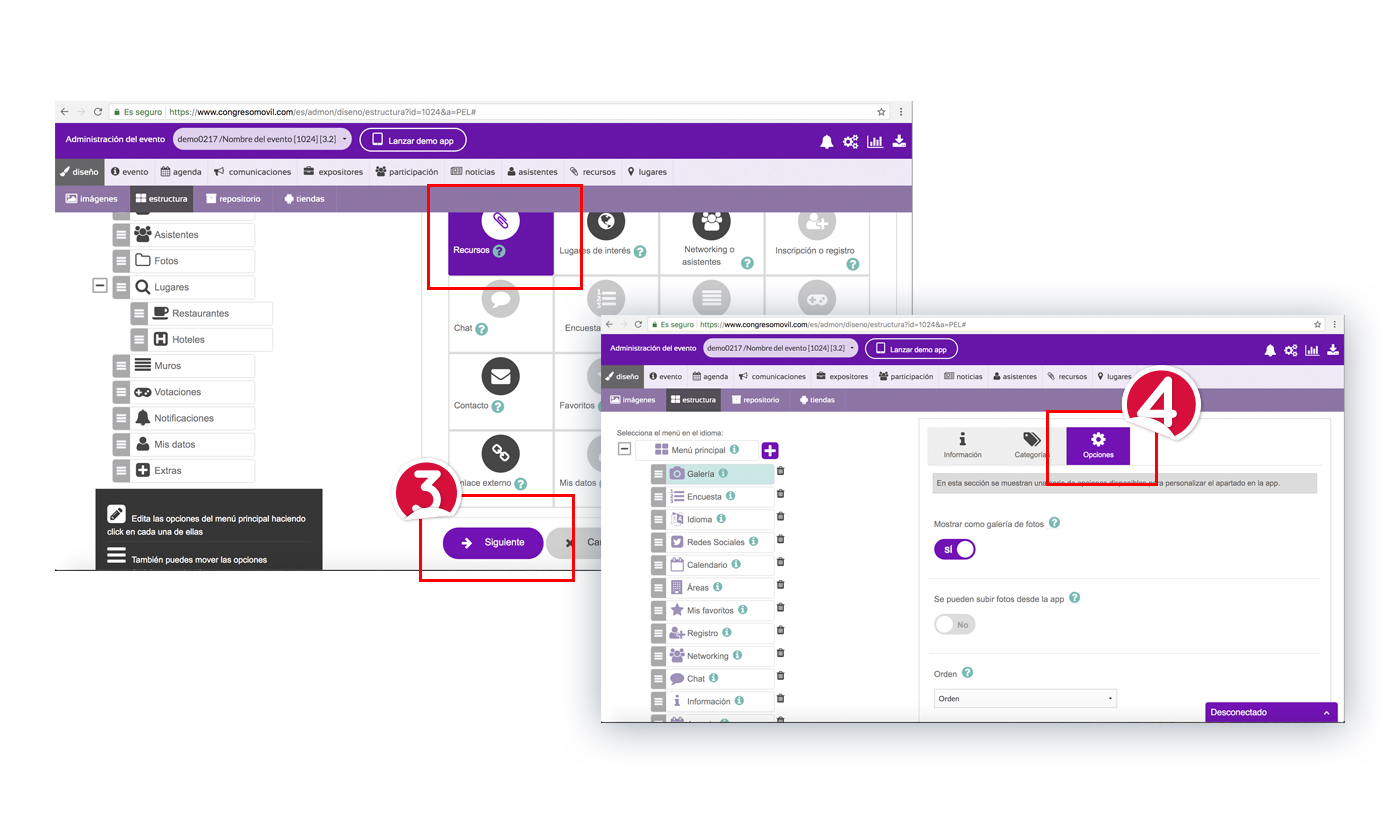
En primer lugar, tenemos que dar de alta el módulo desde el panel de administración. Debemos situarnos en el apartado de diseño-> estructura. Lo siguiente será pulsar en el icono de “+” situado en la parte derecha del menú principal. Será necesario crear una nueva sección de tipo estándar. El apartado seleccionado tiene que ser de recursos. Una vez dado de alta, cambiaremos el nombre por Galería, por ejemplo, e incluiremos un icono más adecuado, como el de la cámara de fotos.
El siguiente paso será editar las opciones de configuración del módulo que acabamos de crear. Para ello, nos situamos en la pestaña de “opciones“. En este punto, debemos activar el botón de “mostrar como galería de fotos”. Si además queremos que los usuarios puedan subir fotografías desde sus dispositivos, también activaremos el botón de “se pueden subir fotos desde la app”.
Ya tenemos creado el apartado de fotogalería. Ahora, para publicar fotos, tenemos dos opciones. Una desde el propio panel de administración en la sección de recursos. Y dos, desde el propio dispositivo si lo hemos configurado de esta manera.
A tener en cuenta…
Tanto la documentación de pdfs y otros archivos relacionados con el evento como las fotografías se suben desde el apartado de recursos del panel de administración. Por este motivo, es recomendable realizar una última acción. Para el nuevo apartado que hemos dado de alta, vamos a crear la categoría de “fotogalería” y se lo vamos a asociar desde la estructura. De ese modo, cuando queramos subir una foto desde el panel, la asociaremos a esta categoría para que se ordene bien el contenido en la app.