Versión de la plataforma: 3.0
Lanzamos la versión 3 de la plataforma, después de unos meses de duro trabajo y varias pruebas.
Dentro de nuestros objetivos con esta versión, uno de los principales es el siguiente. Facilitar al administrador la posibilidad de configurar el diseño y la estructura de la app. Además poder editar multitud de opciones relacionadas con el menú general. Y con cada módulo que forma parte de la aplicación.
A partir de ahora es posible actualizar la información de la app sin necesidad de actualizar en las tiendas (Google Play y App Store). También ahora los puntos comentados anteriormente son susceptibles de este tipo de modificaciones.
Es decir, cambios relacionados con:
- el nombre de los módulos.
- orden de los mismos en la app.
- imágenes y mucho más.
A partir de ahora, desde el panel de administración, no sólo será posible editar la información de la app, sino que también se permite el acceso a la configuración de la imagen y la estructura desde la pestaña denominada como “diseño”.
Si accedemos al apartado de “diseño” veremos cuatro secciones principales: imágenes, estructura, repositorio y tiendas. Explicamos cada una de ellas!
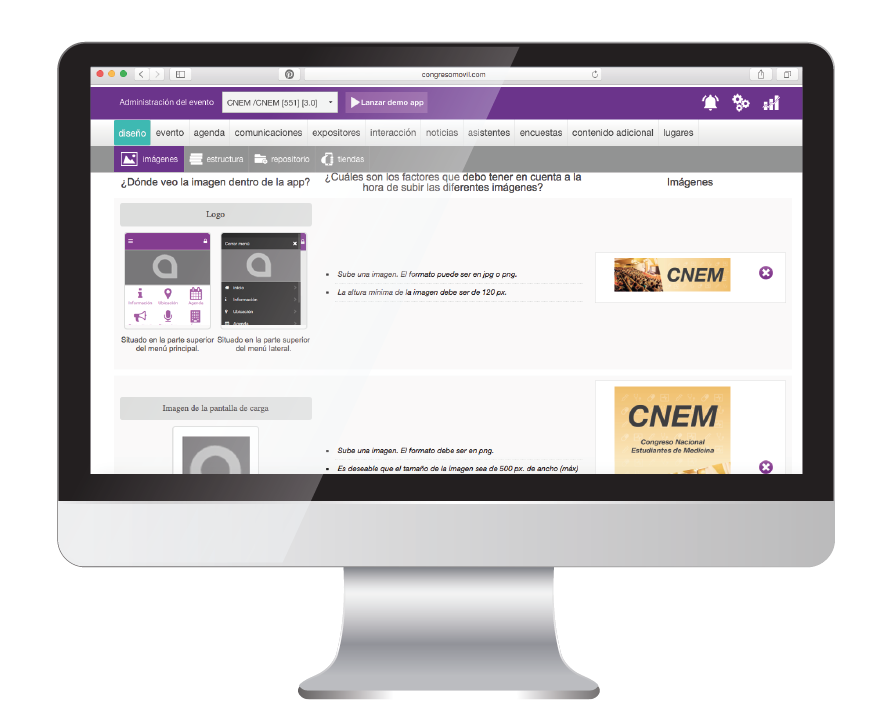
IMÁGENES
En este apartado es posible subir el logotipo o cabecera del evento. También la imagen de la pantalla de carga. Y el icono de la cabecera que vemos junto al título del módulo en todas las páginas de listado y detalle.
Esta opción aporta gran flexibilidad a los administradores de la app. Directamente pueden incluir las imágenes deseadas así como realizar modificaciones. Estos cambios además se reflejan de manera automática en las versiones nativas de la app.
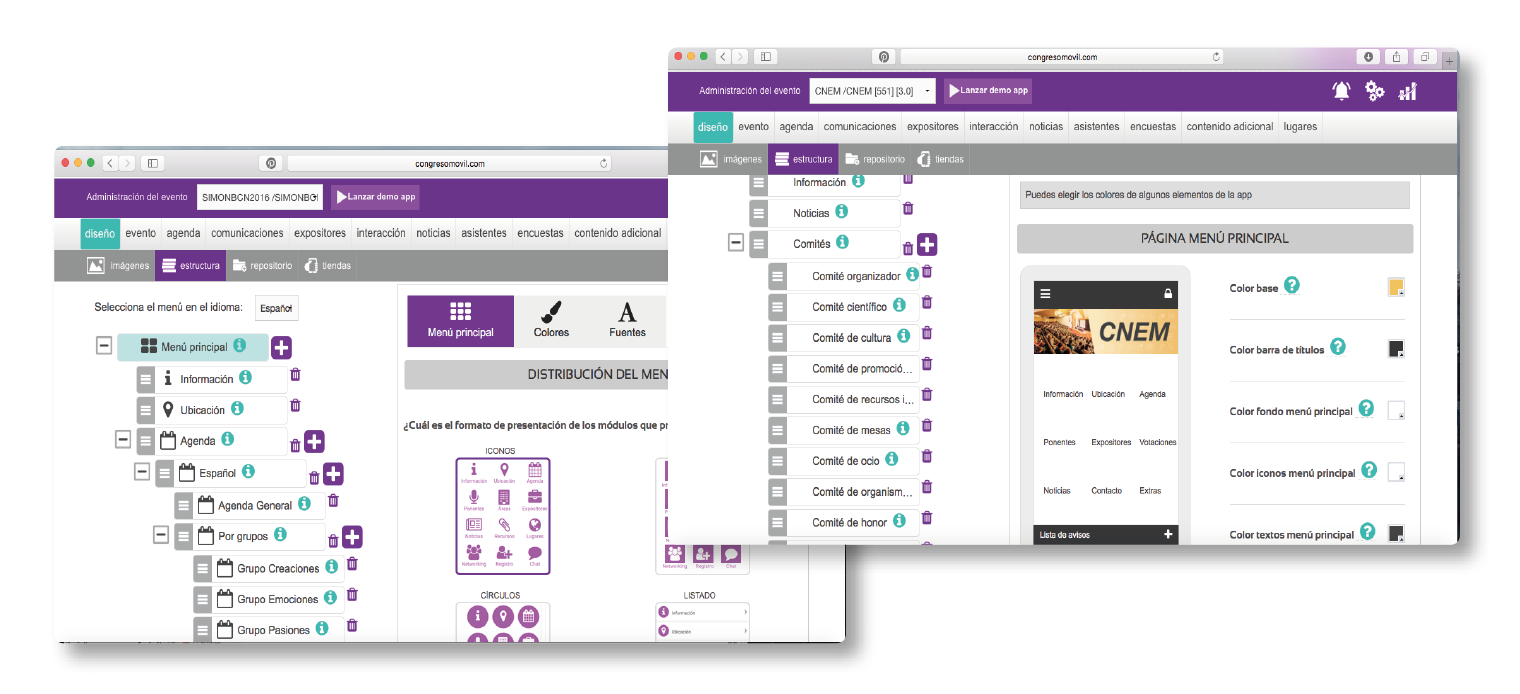
ESTRUCTURA
Sección que muestra todas las opciones referentes a la configuración de la estructura de la app. Cuando se accede por primera vez a este apartado, aparecen una serie de indicaciones que resumen todos los aspectos editables. Con estas nociones básicas, el administrador podrá comenzar a planificar su aplicación.
En primer lugar, es recomendable definir el menú principal, es decir, los módulos que van a formar parte de la aplicación. A partir de ahora, es posible incluir tantos apartados como se necesiten de tipo estándar (agenda, expositores, redes sociales, enlaces a webs externas, etc.), de tipo texto (contenido libre) o de tipo menú (permite crear apartados y subapartados). El nombre de los módulos y el título dentro de la página de detalle también se puede elegir, así como el orden de presentación en la app. Por otro lado, también los iconos de cada apartado se pueden personalizar… disponemos de una galería de iconos y de la posibilidad de subir imágenes personalizadas.
Otras opciones editables…
- Distribución del menú. Aspectos como el formato de los módulos (iconos, cuadrados, círculos y listado), el número de iconos por fila en los diferentes dispositivos o si se muestran los iconos del menú acompañados por el título.
- Posición de los logos y los iconos. Elige si se muestra el logotipo del evento en la parte superior de la app, en el menú lateral, etc.
- Carrusel o slider de expositores. Publica un slider de expositores o patrocinadores entre el logotipo oficial del evento y el listado de módulos. Decide cuantos logotipos quieres que aparezcan por cada dispositivo o el tamaño de los mismos, entre otros.
- Bloqueo/Desbloqueo de la app. Configura si quieres que todos los módulos de la app estén desbloqueados por defecto. También si quieres incluir una pantalla de bloqueo con código que aparezca al arrancar la app una vez descargada.
- Colores. Configura los colores de la app como la base, barra de los títulos, el fondo del menú principal, los iconos, la barra de avisos, los textos… y mucho más.
- Fuentes. Selecciona la fuente que quieres para tu app de entre las que tenemos disponibles.
Una vez definido el menú principal, lo siguiente sería editar las opciones que ofrece cada módulo en particular. Entre muchas cosas, esta nueva versión permite definir el título del módulo dentro del detalle de la página, incluir un código de bloqueo para acceder al contenido, mostrar la sesión actual en el listado de actividades, definir el color de las sesiones marcadas como encabezados, etc.
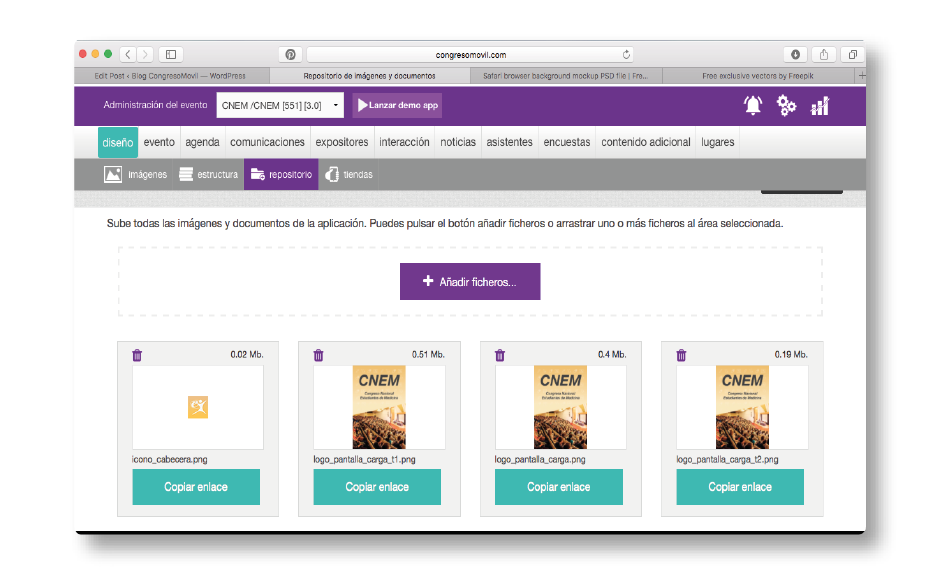
REPOSITORIO
Pestaña desde la cual es posible subir aquellas imágenes que se quieren incluir en la app. Por cada imagen se genera de forma automática un enlace, que es necesario incluir en los apartados deseados para que las fotografías aparezcan correctamente en la aplicación.
TIENDAS
Esta última sección permite configurar la información de la app en las tiendas: nombre, descripción, palabras clave, iconos, capturas de pantalla y enlaces. De momento no es editable, pero esperamos que muy pronto podamos daros acceso!
No esperes a probar esta nueva versión, crea una demo y comprueba todas las opciones! Y si tienes alguna consulta… no dudes en comentarnos!